How to Print PDFs from JavaScript Web Apps
Desktop applications are being replaced by cloud-based web applications, and users are accessing them from all kinds of devices – smartphones, thin clients, laptops and more. As a result, it’s not always easy to create a way for users who need to print a PDF from a JavaScript web application.
In this interview, we talk to Bernd Trappe, CTO at ezeep, about our new JavaScript library that makes it possible to integrate printing into any JavaScript or Angular-based application with just a few steps.

How Did the Idea for our JavaScript Library Come About?
“ezeep is a company that provides cloud-based printing solutions for businesses and home users. I would estimate that today about 90% of all web applications are built with JavaScript or TypeScript.
If a web developer is looking for a way to add printing capabilities to these types of applications, they could use our ezeep Blue API. However, we also wanted to provide a “ready-made” solution that they could simply import into their application so that their users could print their PDFs instantly. This is ezeep.js.”
Why is Printing PDFs From Javascript Applications Difficult and How Does ezeep.js Help?
“Web application developers who need printing support can save a lot of time by simply importing the JavaScript library we provide on our GitHub page. They don’t have to worry about things they would have to implement separately with the API, like creating the print dialog or managing logins.”

“With ezeep.js, you can easily manage your login, and it remembers your login details upon request. You don’t have worry about stuff like “How does the user log in?” or “How long can the user be logged in for?”.
Also, by importing our JavaScript library, managing updates becomes a lot easier because they are added more or less automatically to your web app.”
How Do I Use the Javascript Print API and Where Can I Get More Information?
“All the information you need to get started can be found on our GitHub page. Essentially, all you need is an ezeep account, which you can create for free here, contact the ezeep team for your client ID and then download the ezeep Blue Connector. The GitHub instructions will guide you through the process.
In addition, the project is completely open source, so if you have ideas on how to improve or extend the library, feel free to contribute them by following the GitHub Flow. This way you can determine the roadmap as much as we do.”
Who Will Benefit from ezeep.js?
“We expect that our two main functions will cover most use cases when it comes to printing documents or PDFs from JavaScript applications.
There are many workflows, for example in logistics apps, where a document is generated in the backend and it needs to be printed without being downloaded first.
In other web applications, the same is true if the document may contain sensitive information and the user should not download it. ezeep.js can easily handle these use cases – once the document is created in the application, a URL is generated and immediately passed to ezeep, which prints the document.”

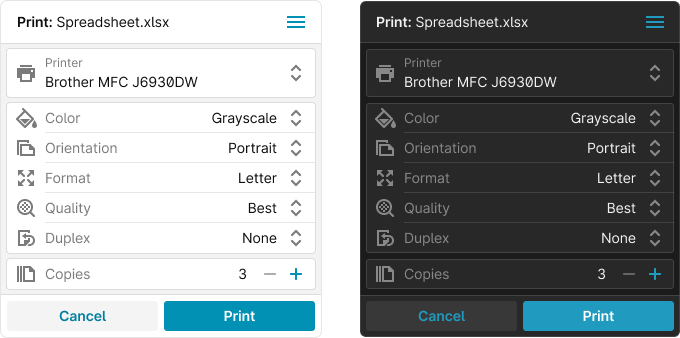
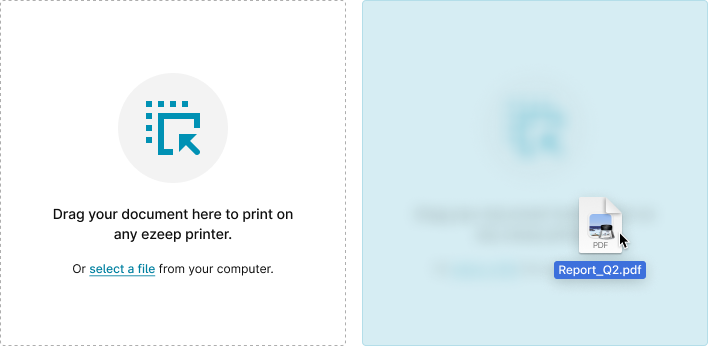
“For all other use cases where the user has simply saved the document somewhere and wants to print it from within the application, our drag-and-drop field takes care of this. In the print dialog, the user can also conveniently select their preferred printer properties and the number of copies.”
All right! Thank you very much for the interview!