So gehts – PDFs aus JavaScript-Webanwendungen drucken
Desktop-Anwendungen werden zunehmend durch cloudbasierte Webanwendungen ersetzt, und die Nutzer greifen von allen möglichen Geräten aus darauf zu – Smartphones, Thin Clients, Laptops und mehr. Daher ist es nicht immer einfach, für Nutzer.innen eine Möglichkeit zu schaffen, beispielsweise ein PDF-Dokument aus einer JavaScript-Webanwendung zu drucken.
In diesem Interview sprechen wir mit Bernd Trappe, CTO bei ezeep, über unsere neue JavaScript-Library, die es ermöglicht, das Drucken mit nur wenigen Schritten in jede JavaScript- oder Angular-Anwendung zu integrieren.

Wie ist die Idee zu unserer JavaScript-Bibliothek entstanden?
“ezeep ist ein Unternehmen, das cloudbasierte Drucklösungen für Unternehmen und Privatanwender anbietet. Ich würde schätzen, dass heute etwa 90 % aller Webanwendungen mit JavaScript oder TypeScript erstellt werden. Wenn ein Webentwickler nach einer Möglichkeit sucht, diese Art von Anwendungen um Druckfunktionen zu erweitern, kann er unsere ezeep Blue API verwenden. Wir wollten jedoch auch eine “fertige” Lösung anbieten, die man einfach in eine Anwendung importieren kann, damit die Benutzer.innen ihre PDFs sofort drucken können. Dies ist ezeep.js.”
Warum ist das Drucken von PDFs aus Javascript-Anwendungen so schwierig und wie hilft ezeep.js?
“Entwickler von Webanwendungen, die Druckunterstützung benötigen, können viel Zeit sparen, indem sie einfach die JavaScript-Library importieren, die wir auf unserer GitHub-Seite bereitstellen. Sie müssen sich nicht um Dinge kümmern, die sie separat mit der API implementieren müssten, wie die Erstellung des Druckdialogs oder die Verwaltung des Logins.”

“In ezeep.js kannst Du Dein Login verwalten, und es merkt sich Deine Login-Daten auf Anfrage – Du musst keine Antworten auf Fragen wie “Wie melde ich mich an?” oder “Wie lange kann ich eingeloggt sein?” entwickeln. In ähnlicher Weise wird durch den Import unserer JavaScript-Bibliothek die Verwaltung von Aktualisierungen sehr viel einfacher, da sie mehr oder weniger automatisch zu Deiner Webanwendung hinzugefügt werden.”
Wie verwende ich die API und wo finde ich weitere Informationen?
“Alle Informationen, die Du für den Einstieg benötigst, findest Du auf unserer GitHub-Seite. Im Prinzip brauchst Du ein ezeep-Konto, das Du hier kostenlos erstellen kannst. Dann wendest Du Dich an das ezeep-Team, um Deine Kunden-ID zu erhalten. Lade dann den ezeep Blue Connector herunter. Die GitHub-Anleitung wird Dich durch den Prozess führen.
Darüber hinaus ist das Projekt vollständig quelloffen. Wenn man also Ideen zur Verbesserung oder Erweiterung der Bibliothek hat, kann man diese gerne über den GitHub Flow beisteuern. In diesem Sinne bestimmen unsere Nutzer die Roadmap ebenso wie wir selbst.”
Was sind die typischen Anwendungsfälle und wer profitiert von ezeep.js?
“Wir gehen davon aus, dass unsere beiden Hauptfunktionen die meisten Anwendungsfälle abdecken, wenn es um das Drucken von Dokumenten oder PDFs aus JavaScript-Anwendungen geht. Es gibt viele Arbeitsabläufe, z. B. in Logistikanwendungen, bei denen ein Dokument im Backend erstellt wird und gedruckt werden muss, ohne dass es vorher heruntergeladen wird. In anderen Webanwendungen gilt das Gleiche, wenn das Dokument möglicherweise sensible Informationen enthält und der.die Benutzer.in es nicht herunterladen soll. ezeep.js kann diese Anwendungsfälle leicht handhaben. Sobald das Dokument in der Anwendung erstellt wurde, wird eine URL generiert und sofort an ezeep zum Drucken übergeben.”

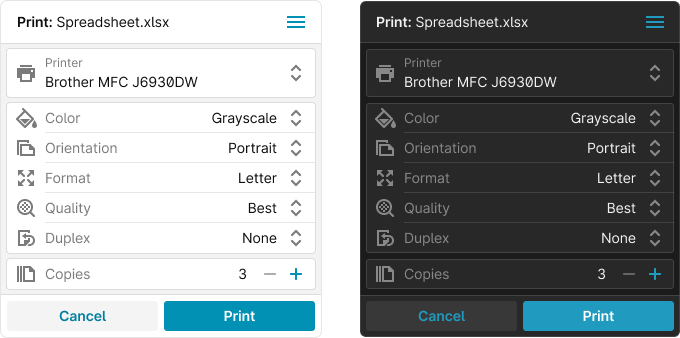
“Für alle anderen Anwendungsfälle, in denen der Benutzer das Dokument einfach irgendwo gespeichert hat und es aus der Anwendung heraus drucken möchte, übernimmt unser Drag-and-Drop-Feld diese Aufgabe. Im Druckdialog kann der.die Benutzer.in außerdem bequem seine bevorzugten Druckereigenschaften und die Anzahl der Kopien auswählen.”
Sehr gut! Herzlichen Dank für das Gespräch!